14,000+ color names! Just type in a hex code

Smashing Magazine‘s Smashing Newsletter Issue #190 has this gem: more than 14,000 color names, accessible by entering a 6-digit hex code. Some examples below. Click on “quick! Find one of 14’000 color names!” to get the HTML, CSS, and JS code (see below). What comes to your mind when you hear terms like “Bright Nori”, […]
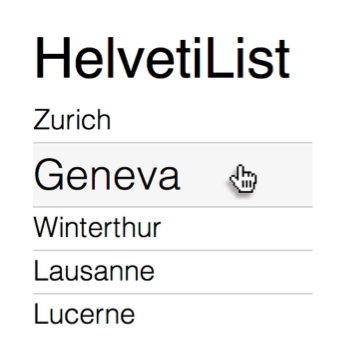
Five Simple and Practical CSS List Styles You Can Copy and Paste

From Joshua Johnson at Design Shack, a short tutorial showing the CSS to make several lists with a bit of interest: We start off with a fun animated vertical list, then style up a list with thumbnails and text, another with just images, [a horizontal menu] and finally an ordered list where the numbers are […]