How iOS 7’s Font Change Looks in the New Beta 3

By Kyle Wagner from Gizmodo.com: iOS 7’s switch to the Helvetica Neue Ultra Light typeface was one of the bigger design points for the new OS. But it came with a catch: It looked, in places, pretty bad on non-retina screens. The fix was simple enough. Just change it back to regular weight. Here’s what […]
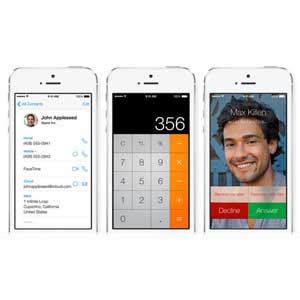
10 Things Designers Need to Know About iOS7

Very helpful article for interface designers from creativebloq.com: Apple has revealed a radical new vision for iOS – but what does this mean for designers? Sam Hampton-Smith delves into the official guidelines to find out… Apple has long been criticised for the slightly haphazard approach it’s taken to the user interface design of its apps, […]