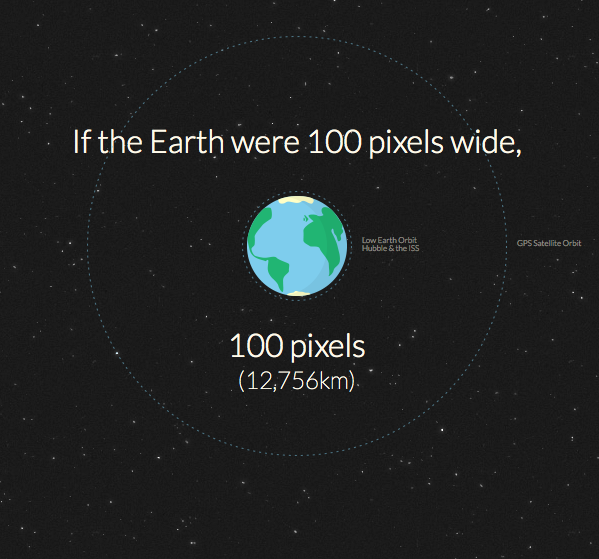
Distance to Mars in Pixels

[Interactive graphic]
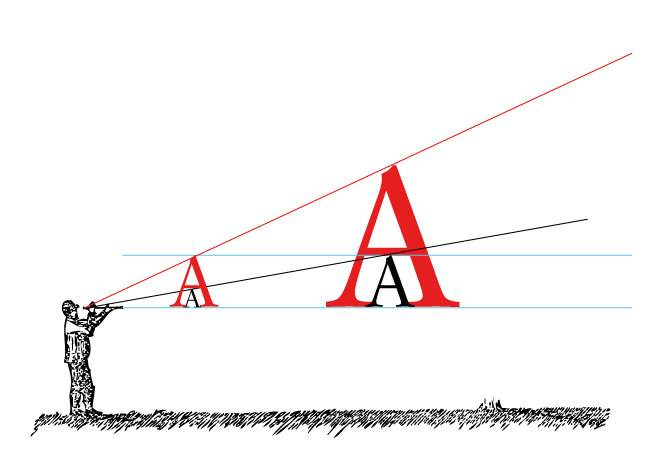
Responsive Typography is a Physical Discipline, But Your Computer Doesn’t Know It (Yet)

By Nick Sherman in Typography & Web Fonts via A List Apart: For ideal typography, web designers need to know as much as possible about each user’s reading environment. That may seem obvious, but the act of specifying web typography is currently like ordering slices of pizza without knowing how large the slices are or what […]