Phone Font Friday: A Glowing Font Created by Waving an iPhone in the Dark

From wired.com: Next >> View all
Flesh-Free Font Friday

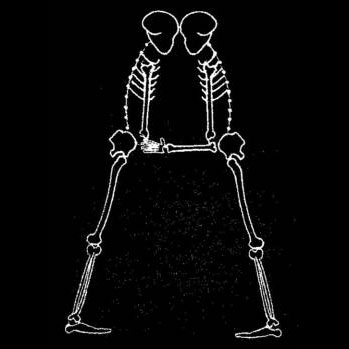
Skeletons! A classic Halloween visual. Here’s a skeleton font from a new-to-me source: home machine embroidery. How the embroidery works: you install software from a website or disk and it tells your home embroidery machine—your enhanced sewing machine or dedicated device—how to make the letterforms or designs. This alphabet was developed by trishsthreads.com and is […]
Fenotype Foundry Font Friday

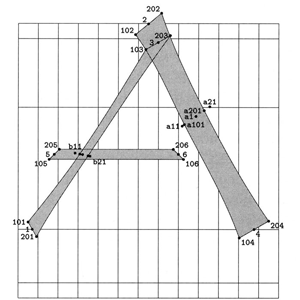
Fenotype Font Company is the type foundry of Finland-based type designer Emil Bertell. Bertell started Fenotype in 2012 and has designed hundreds of typefaces since then. You can see all his fonts at http://www.fenotype.com/font/fontpage.htm and download the free ones there. Below is a short article from MyFonts, where Bertell’s commercial typefaces are available. His typefaces there are […]
Font Technologies Font Friday

This article, from SmashingMagazine.com, explicates the concept of parametric fonts. The concept has been around for 40+ years but it has novel applications in web type design. How Font Technologies Will Improve the Web PARAMETRIC FONTS (original article) Words are the primary component of content for the web. However, until a short while ago, all […]
(Batman) Forever Font Friday

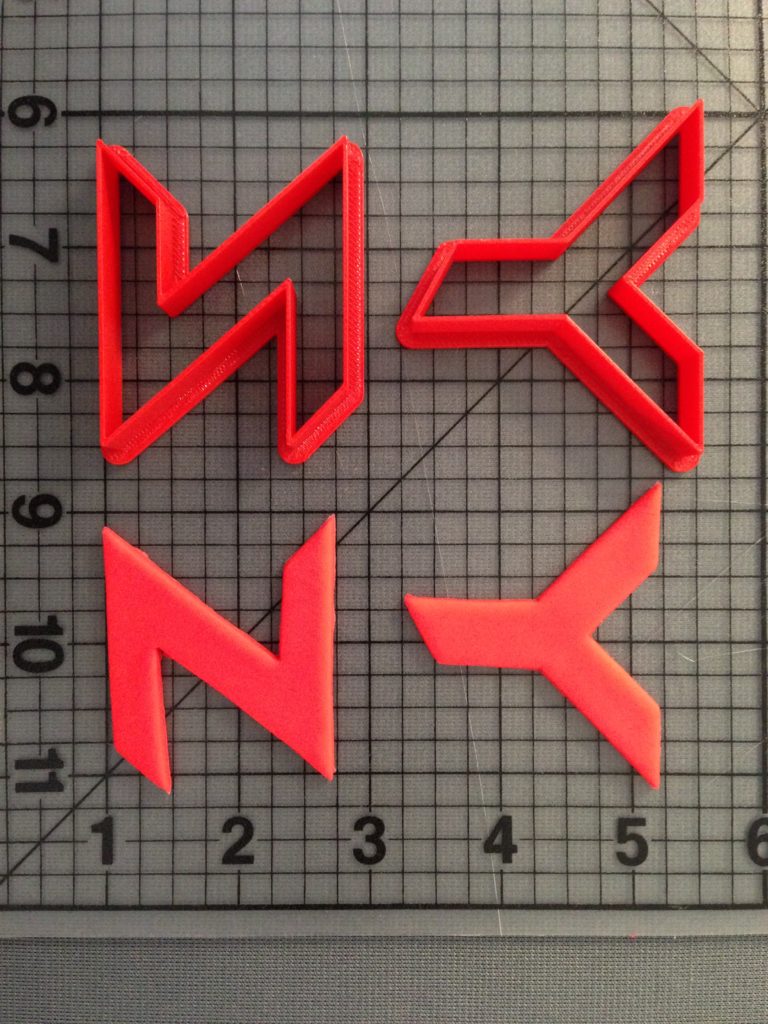
From 3D print vendor JB Cookie Cutters, cookie cutters in the shapes of the “Batman Forever” font! Really! You can use these with cookie dough, with fondant to decorate the cake of a lucky child (or adult), or with any rolled material. The “Q” is backwards, but nobody’s perfect.
Flip-Free Font Friday

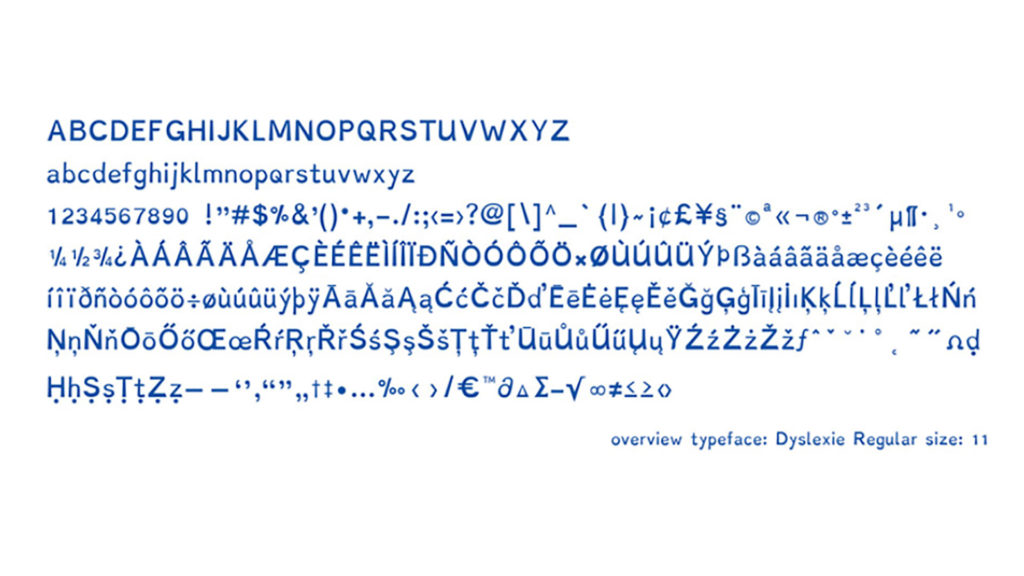
Christian Boer designs typeface for readers with dyslexia “When they’re reading, people with dyslexia often unconsciously switch, rotate and mirror letters in their minds,” said Boer, who is dyslexic himself. This “anti-flip” typeface is designed to reduce that possibility. Istanbul Design Biennial 2014: a typeface created specifically for dyslexic people by Dutch designer Christian Boer […]